I have updated my CommentBox for SharePoint solution to use the Client Object Model found in SP 2010 and 2013 to make it faster and smoother. This update does unfortunately not support SP 2007.
Updated to v2.1:
Added support for changing the TinyMCE language when using a local installed version of the TinyMCE solution. You must download the language package you want to use, and set the parameter “tinyMCE_Language” in the argument object. Refer the TinyMCE web page for details on downloading the language js file.
If you refer TinyMCE from //tinymce.cachefly.net all you have to do to change the language is to add a reference to the correct language.js file in the CEWP.
Updated to v2.01:
Fixed a bug where level 3 and deeper comments does not show when setting “threadInitiallyCollapsed” to true.
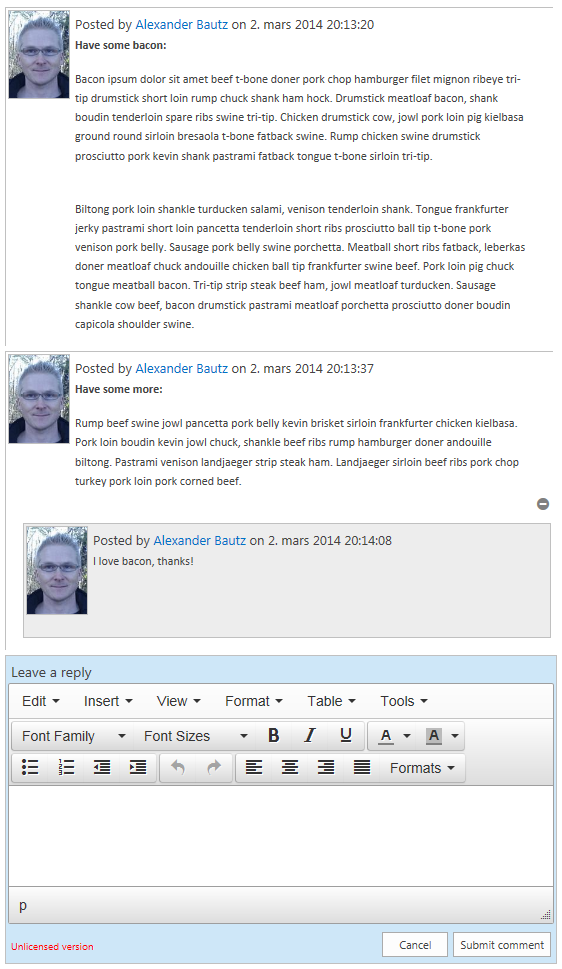
You can add this solution to any page or form in a site to let users comment on the page or list item.


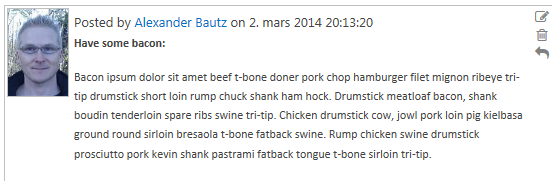
Here you see “Edit”, “Delete” and “Reply”. The available options will vary depending on the configuration.
This release utilizes Font Awesome Created by Dave Gandy and if you activate rich text input in the comments, TinyMCE from Moxiecode Systems AB
- Multi level comments.
- Option to use plain text or rich text input.
- Moderators can be specified by group ID or user ID. Moderators (and site collection administrators) have full control and can edit or delete any comments.
- Sorting ascending of descending.
- Page size form 1-500 root comments. Load the next page by a click on a button.
- Option to restrict write access to specified groups (by group ID)
- You can have multiple parallel threads in one page.
- And more…
The comments are stored in a list in the site where you set up the solution. This list is automatically created by the script, and is hidden from browsers. You can access it by navigating to “/Lists/SPJSCommentBox”. This list has a Title field for storing the page ID, a “Parent” field for the ID of the parent comment (if it is a reply), a “Comment” field to hold the actual comment, a “EMail” field and a “ProfileImg” field. There is no need to hand edit this list.
- Download “CEWP.txt”, “spjs-cBox.css” and “spjs-cBox_min.js” from here.
- If you like to use a local copy of Font Awesome, get it here, and follow the instructions found here.
- If you want to use a local copy of jQuery, get it here.
- If you want to use a local copy of TinyMCE, get it here, and follow the instructions found here.
- Upload “spjs-cBox.css” and “spjs-cBox_min.js” and any local versions of the above solutions to a document library or a folder created in the root of the site using SharePoint Designer. Ensure all users have read access to this library or folder.
- Edit the file “CEWP.txt” and change the links to target your local files. Update the configuration by looking at the CEWP code example below. Upload the file to the same location you created above.
DO NOT add the code directly to the CEWP, but use the Content link option to link to the file. You can also add the code to the page using a HTML form web part or “Embed code”, but I prefer the Content link option as you can access the code without editing the page.
- Add the code to a page or form (like DispForm) using the preferred method and reload the page. You are prompted to create the list to hold all the comments, and after another page reload you are ready to add comments.
<div id="cBox_A"></div>
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="/scripts/cBox/spjs-cBox.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="/scripts/cBox/spjs-cBox_min.js"></script>
<script type="text/javascript" src="//tinymce.cachefly.net/4.0/tinymce.min.js"></script>
<script type="text/javascript">
var spjs_cBox_license = "Put your license code here";
var threadID = location.pathname;
if(GetUrlKeyValue("ID") !== ""){
threadID += "?ID="+GetUrlKeyValue("ID")
}
var argObj = {
"placeholderID":"cBox_A",
"threadID":threadID,
"multiInstanceMode":true, // Must be set to false when upgrading from v1.x
"text":{
"createdByPrefix":"Posted by ",
"createdPrefix":" on ",
"modifiedPrefix":"Modified: ",
"modifiedByPrefix":" by ",
"expandCollapse":["expand","collapse"],
"newCommentText":"Leave a reply",
"notSignedInText":"You must sign in to comment",
"replyText":"Reply",
"editText":"Edit",
"submitText":"Submit comment",
"canceText":"Cancel",
"deleteThreadText":"Delete comment",
"confirmDeletePrompt":"Please confirm that you want to delete the selected item and all replies below it.",
"showMoreCommentsText":"Show more comments"
},
"textareaVisible":true,
"containerWidth":"550px",
"replyLevels":3,
"pageSize":25,
"threadInitiallyCollapsed":false,
"threadedCommentsIndent":15,
"textareaHeight":100,
"showProfileImage":true,
"showUserEmail":true,
"richTextInputUsingTinyMCE":false,
"tinyMCE_Language":"nb_NO", // New in v2.1
"sendToRecycleBinWhenDeleting":true,
"sortAscending":false,
"colorMyComments":false,
"authorCanEdit":false,
"moderatorGroupIDorUserID":[],
"restrictWriteAccessToGroups":[]
};
ExecuteOrDelayUntilScriptLoaded(function(){
spjs.cBox.init(argObj);
},"sp.js");
</script>
Here is some details on a selection of argument properties.
- placeholderID: This is the unique identifier for this instance. You must have a placeholder in the page with this ID – like the div in the top of the code example above. To use multiple instances, change the placeholderID and add placeholders in the page.
- threadID: This is by default the relative URL of the page or list item. Change this if you like, but remember that you must use an unique identifier for each thread.
- multiInstanceMode: Set this to true if you want to have multiple instances in one page. For users upgrading from a previous version this must be “false” for the comments to show up.
- textareaVisible: This setting specifies whether the textarea should be visible initially, or to display a button to show it.
- replyLevels: How deep can the replies go in one thread.
- pageSize: How many root comments to show in each page. The more the comments, the longer the page takes to load.
- richTextInputUsingTinyMCE: If set to true you must refer the TinyMCE solution.
- tinyMCE_Language: For example “nb_NO”. Refer the TinyMCE web page for details on downloading the language js file.
- sendToRecycleBinWhenDeleting: true to use recycle bin, false to permanently delete.
- colorMyComments: Add a special css class “cBoxMyComments” to the comments created by the logged in user. You can edit this class in the file “spjs-cBox.css”
- authorCanEdit: true to let the author edit their own comments. Delete is for moderator only.
- moderatorGroupIDorUserID: Comma separated list of group ID (number) or user ID (number). To find the group ID go to “People and Groups” and click on the group you want the ID of. Look at the URL for this string: /_layouts/people.aspx?MembershipGroupId=5. To find the user id use the same approach by clicking on a user and looking for “ID=123” in the URL.
- restrictWriteAccessToGroups: Comma separated list of group ID for the groups that is allowed to comment. Leave blank for no restrictions.
You must update all the files. Some of the files used in v1.x is no longer needed. You must also change the function call argument object as the configuration has changed. When all the files are in place, all you have to do is to rename the configuration list from “CommentBoxForSharePoint” to “SPJS-CommentBox”. When this is done all existing comments will reappear.
Go to the page Obtain license code.
Please let me know if you have trouble setting this up, or you have feature requests.
Alexander