I have previously posted a few solutions here and here, but those are old and does not work for new SharePoint versions.
I have redone the solution to bring it up to support SP2007, SP2010 and SP2013. This is a total remake that does not rely upon jQueryUI for the autocomplete part.
In this example, I have added autocomplete to the single line of text field “Project”, and to the single choice people picker “Responsible”.

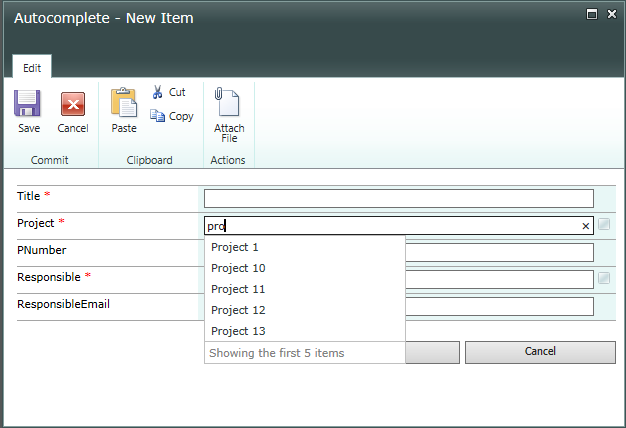
Here I have started typing in the Project field:

You can use this solution with single line of text columns and single choice people picker columns. I have not built in support for multi choice people pickers.
Please note that this solution is made for unmodified SharePoint forms (NewForm and EditForm) and will not work for custom forms modified in SPD or InfoPath. It will however play nice with DFFS.
The people picker autocomplete is not available in SP 2013 as this version already have this built in.
- If you don’t have jQuery already, get it here
- Get the latest version of spjs-utility.js from here.
- Download the file “spjs-autocomplete.js” from here.
- Add the code below the form in NewForm and EditForm as described below.
Add this code below the form web part in NewForm and EditForm using a HTML form Web Part, Script Editor or link to a file containing the code from a Content Editor Web Part using the content link option.
<script type="text/javascript" src="/Scripts/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="/Scripts/spjs-utility/spjs-utility.js"></script>
<script type="text/javascript" src="/Scripts/Autocomplete/spjs-autocomplete.js"></script>
<script type="text/javascript">
var fields = init_fields_v2();
spjs.ac.textField({
"applyTo":"Project",
"helpText":"Project name or number...",
"listGuid":"ProjectList",
"listBaseUrl":"/test",
"showField":"Title",
"rowLimit":15,
"listOptionsOnFocus":false,
"setFields":[
{
"fromFIN":"ProjectNumber",
"toFIN":"PNumber",
"skipIfEmpty":false
}
]
});
</script>
- applyTo: The FieldInternalName of the field to add autocomplete to.
- helpText: The text in the autocomplete field when it is empty
- listGuid: The list GUID or the display name of the list you are pulling the options from.
- listBaseUrl: The base url of the list. For a subsite named “Test”, this is the correct base url: “/test”. For the root site, use an empty string like this: “”.
- showField: This is the field to show in the autocomplete.
- rowLimit: This is the max number of items to pull back. Use a low number to keep the query lightweight and fast.
- listOptionsOnFocus: true or false determines whether or not to pull in the first batch when the field gets focus. Setting this to true will mimic a dropdown with an arrow to the right.
- setFields: This in an array of objects containing additional fields to pull in and set based on the selection. It has these properties:
- fromFIN: The FieldInternalName of the field in the list you are pulling from.
- toFIN: The FieldInternalName of the field in the list you are writing to.
- skipIfEmpty: true or false determines whether or not to skip this option if this field is empty.
Add this code below the form web part in NewForm and EditForm using a HTML form Web Part, Script Editor or link to a file containing the code from a Content Editor Web Part using the content link option.
<script type="text/javascript" src="/Scripts/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="/Scripts/spjs-utility/spjs-utility.js"></script>
<script type="text/javascript" src="/Scripts/Autocomplete/spjs-autocomplete.js"></script>
<script type="text/javascript">
var fields = init_fields_v2();
spjs.ac.peoplePicker({
"applyTo":"Responsible",
"helpText":"Enter name or email address...",
"showField":"Title",
"chooseFromUserGroup":null,
"showUsersOnly":true,
"rowLimit":5,
"listOptionsOnFocus":false,
"setFields":[
{
"fromFIN":"EMail",
"toFIN":"ResponsibleEmail",
"skipIfEmpty":false
}
]
});
</script>
The shared options are explained in the previous section.
- chooseFromUserGroup: If you want to limit the selection to a specific user group, add the name or the ID here. The ID must be added as an integer. Leave as null to search all users. Please note that you cannot let the autocomplete search among all users while the people picker itself (in the list settings) is restricted to a certain group.
- showUsersOnly: true or false determines whether or not to show users and groups, or users only.
Add this to the CEWP code (above the function call to spjs.ac.peoplePicker or spjs.ac.textField) to override the standard texts. Translate as you like.
spjs.ac.text = {
"imgTitle":"The list of valid choices is updated automatically when you type",
"noItems":"No items match your search",
"noValidItems":"No valid items match your search",
"invalid":"Invalid value",
"moreItemsLabel":"Showing the first {0} items",
"moreItemsMouseover":"Continue typing to narrow your search",
"searching":"Searching for: "
};
To use this with DFFS you must add the script reference to “spjs-autocomplete.js” in the CEWP code for DFFS, and wrap the function call like this:
function dffs_Ready(){
spjs.ac.peoplePicker({
"applyTo":"Responsible",
"helpText":"Enter name or email address...",
"showField":"Title",
"chooseFromUserGroup":null,
"showUsersOnly":true,
"rowLimit":5,
"listOptionsOnFocus":false,
"setFields":[
{
"fromFIN":"EMail",
"toFIN":"ResponsibleEmail",
"skipIfEmpty":false
}
]
});
}
You can also add the function call to the Custom JS section in the Misc tab. In this case you do not wrap it in dffs_Ready().
Post any bugs or feedback in the comments below.
Alexander