This solution lets you convert multiple single line textfields to cascading dropdowns populated by a query into another list that holds the data.
I’m reusing these two images from a previous article in this series to demonstrate the source list configuration and the target list appearance after the solution is initiated:


I have previously posted two solutions in this series:
Cascading dropdowns
Cascading dropdowns in SharePoint text fields – populated by lookup in another list (version 2)
This is the third revision done mainly for compatibility with the Dynamic Forms for SharePoint solution, but it can also be used as a standalone solution. The earlier solutions had a 5-level limit, but this one in unlimited.
Refer this solution in the CEWP where you set up the DFFS solution like this:
<link type="text/css" href="/Scripts/DFFS/default.css" rel="stylesheet"> <script type="text/javascript" src="/Scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="/Scripts/spjs-utility/spjs-utility.js"></script> <script type="text/javascript" src="/Scripts/CascadingDropdowns/casc.js"></script> <script type="text/javascript" src="/Scripts/DFFS/dffs.js"></script>
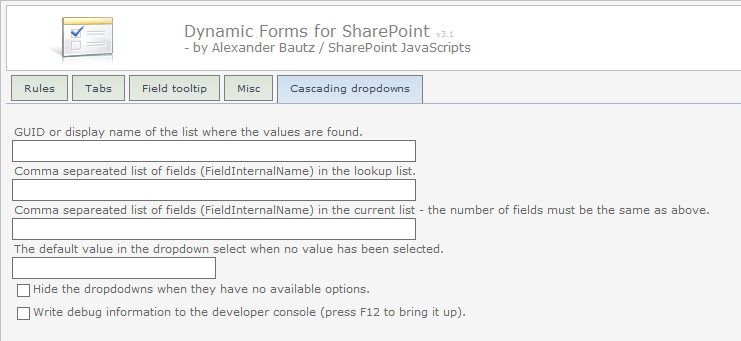
You will now find the configuration for the solution as a separate tab in the DFFS GUI:

Please note that you will not find this tab when configuring DispForm, and that this will require version 3.1 or later of the DFFS solution.
To use this as a standalone solution, you must do the configuration in the CEWP code like this:
<script type="text/javascript" src="/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="/Scripts/CascadingDropdowns/CascadingDropdowns.js"></script>
<script type="text/javascript">
spjs.casc.init({
lookupList:"Cars",
lookupListFields:["Make","Model"],
thisListFields:["CarMake","CarModel"],
dropDownDefaultvalue:"select",
hideEmptyDropdowns:false,
debug:false
});
</script>
lookupList: List name or GUID of the list that holds the values to populate the dropdowns.
lookupListFields: The FieldInternalNames of the fields in the above list.
thisListFields: The FieldInternalNames of the fields to convert to dropdowns.
dropDownDefaultvalue: The value to display in the dropdown select when no items has been selected.
hideEmptyDropdowns: Determines whether or not to hide dropdowns with no available options.
debug: Used to troubleshoot the setup. You must have the developer console activated to read the debug information.
The length of the arrays “lookupListFields” and “thisListFields” must be the same.
Get the code for the file “CascadingDropdowns.js” here.
Please support the development of this solution by hitting the “beer button” in the top right corner of this page to buy me a few beers.
Have fun,
Alexander