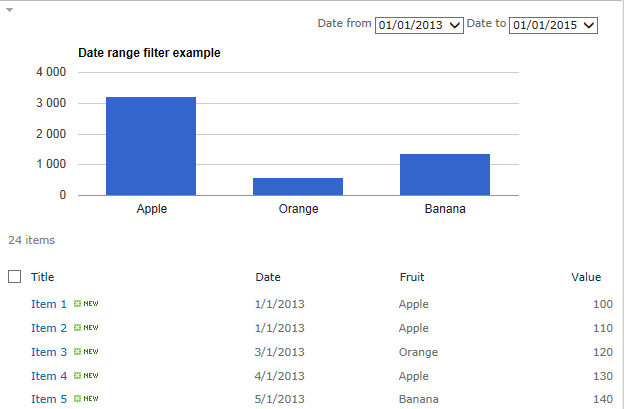
In this article I will show you how to add a date range filter to a chart created using SPJS Charts for SharePoint v4. The code demonstrated below will query the list and get the highest and lowest date in the field specified in the query. It will then create the filter dropdowns based on the interval you select. Currently you can use “m” for month, or “y” for year.
To use this method for filtering a chart, you must set the variable “allowEval” to true in the CEWP code like this:
// Set this to true to allow for the use of variables in the "Filter setup textarea" var allowEval = true;
Then you add this code to the same CEWP:
function spjs_getDateRangeFilter(list,field,interval,format){
var q, res, start, end, split, startDate, endDate, b, d, m, y;
// Find the start date
q = "<Where><IsNotNull><FieldRef Name='"+field+"' /></IsNotNull></Where><OrderBy><FieldRef Name='"+field+"' Ascending='TRUE' /></OrderBy>";
res = spjs.charts.qItems({"listName":list,"query":q,"viewFields":[field],"rowLimit":1});
start = res.items[0][field];
// Find the end date
q = "<Where><IsNotNull><FieldRef Name='ID' /></IsNotNull></Where><OrderBy><FieldRef Name='"+field+"' Ascending='FALSE' /></OrderBy>";
res = spjs.charts.qItems({"listName":list,"query":q,"viewFields":[field],"rowLimit":1});
end = res.items[0][field];
split = start.split(/-| |:/);
startDate = new Date(split[0],parseInt(split[1],10)-1,split[2]);
split = end.split(/-| |:/);
endDate = new Date(split[0],parseInt(split[1],10)-1,split[2]);
b = [];
switch(interval){
case "m":
endDate.setMonth(endDate.getMonth()+1);
break;
case "y":
endDate.setFullYear(endDate.getFullYear()+1);
break;
default:
alert("The interval \""+interval+"\" is not supported. Use \"m\" for month or \"y\" for year.");
return [{"f":"","v":""}];
}
while(startDate<=endDate){
d = startDate.getDate();
d = d < 10 ? "0"+d : d;
m = startDate.getMonth()+1;
m = m < 10 ? "0"+m : m;
y = startDate.getFullYear();
b.push({"f":format.replace("yyyy",y).replace("MM",m).replace("dd",d),"v":String(startDate.getFullYear()+"-"+(startDate.getMonth()+1)+"-"+startDate.getDate()+" 12:00:00")});
switch(interval){
case "m":
startDate.setMonth(startDate.getMonth()+1);
break;
case "y":
startDate.setFullYear(startDate.getFullYear()+1);
break;
}
}
return b;
}
var myCustomFilterOptions = spjs_getDateRangeFilter("ListNameOrListGuid","FieldInternalName","m","MM/dd/yyyy");
The variable “myCustomFilterOptions” is used in the filter textarea in the chart. You can name it anything you like, preferably something that identifies the filter.
The arguments to the function “spjs_getDateRangeFilter” is as follows:
list: The DisplayName or the list GUID of the list you are querying.
field: The field internal name of the field – must be type “Date and time”.
interval: The date interval for the filter. Use “m” for month, or “y” for year.
format: The format of the visible date in the dropdown. Use any combination of dd (for day), MM (for month) and yyyy (for year).
Look her to learn how to find the list GUID and the FieldInternaleName.
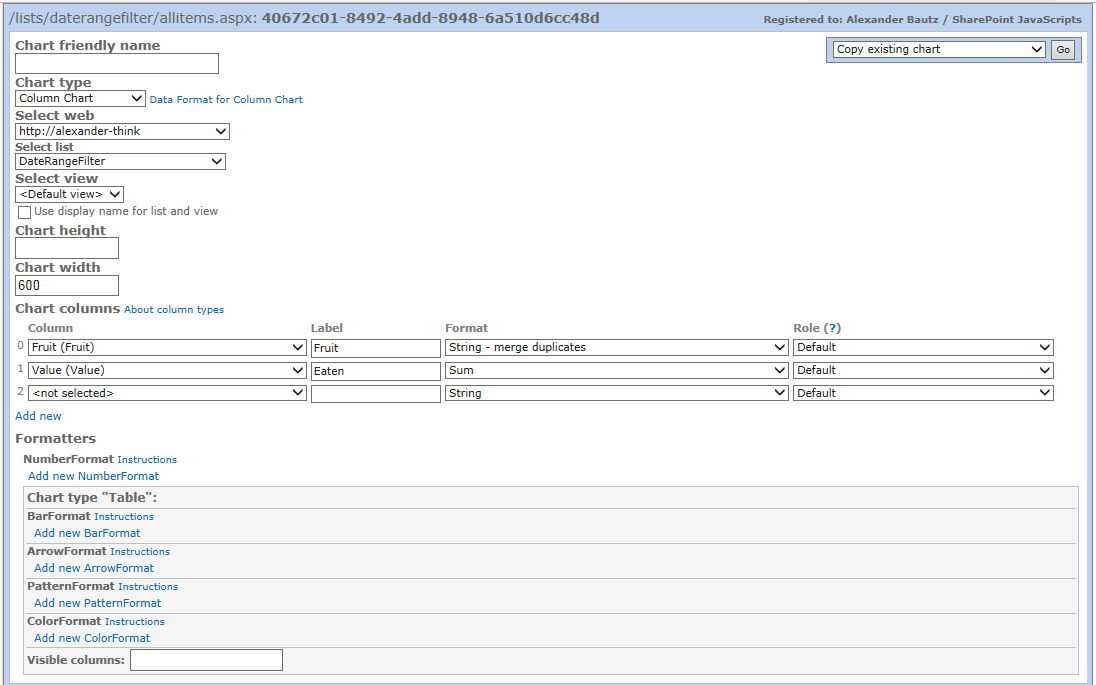
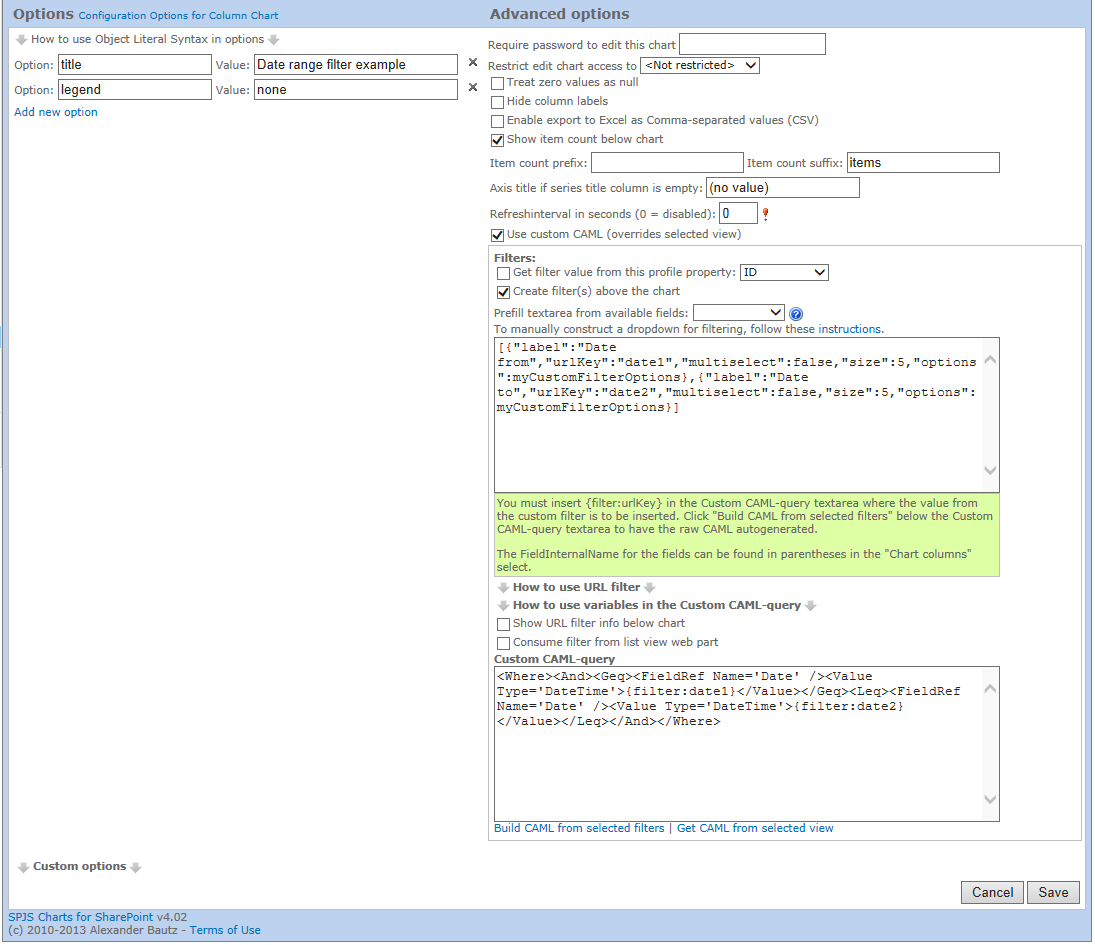
This is the setup for the chart shown in the top of this article:


The text in the filter textare is this:
[{"label":"Date from","urlKey":"date1","multiselect":false,"size":5,"options":myCustomFilterOptions},{"label":"Date to","urlKey":"date2","multiselect":false,"size":5,"options":myCustomFilterOptions}]
Please note the name of the variable “myCustomFilterOptions” from the CEWP code.
And the text from the Custom CAML-query textarea is this:
<Where><And><Geq><FieldRef Name='Date' /><Value Type='DateTime'>{filter:date1}</Value></Geq><Leq><FieldRef Name='Date' /><Value Type='DateTime'>{filter:date2}</Value></Leq></And></Where>
You must change the name of the filed to match the FieldInternalName of the field in your list.
Leave a comment below if you like it, or you need help setting it up.
Alexander